Bob’s Burgers Restaurant App
Conceptual Design
Roles: UX Research, Testing & Analysis, UX/UI Design
Methods: Directed Storytelling, Competitive Analysis, User/Task Flow Diagramming, Sketching, Wireframing, Prototyping Usability Testing
Tools: Figma, Zoom, Powerpoint, Pixelmator, Otter.ai
Project Overview
In this fun passion project, I was able to imagine a world in which a fictional restaurant came to life. To begin, I conducted user research and competitive analysis to determine what important features to include to meet potential customers’ needs and ensure consistency with existing mental models of similar apps. As I designed screen flows and iterations of wireframes, I aimed to marry these features with the unique branding of Bob’s Burgers. During Usability Testing, I identified several features to further develop in order to ensure a clear, efficient and enjoyable user experience.
The Client
Bobs Burgers is a restaurant chain that began as a small, family-owned business and quickly exploded into one of the most popular franchises in the country. This app will allow users to place orders for pickup and delivery from their local Bob’s Burgers restaurant.
The User
Preliminary research conducted via 1:1 Zoom interviews with users of similar restaurant apps revealed a range of experiences, needs, and potential pain points. Interview transcripts were analyzed using affinity diagramming.
Several major commonalities and differences became evident, which led me to identify four primary user goals: Convenience, Efficiency, Affordability, and Clarity. I kept these goals in mind as I navigated through the next several stages of product development.
The Flow
I created a flow diagramming the steps a user would take to accomplish the primary tasks available in the app, from creating an account, to placing an order, to contacting customer service. Through this process, I was able to envision all the screens that would need to be designed and began to consider the ways in which I would meet the user goals I identified during my initial research.
The Design
I began my initial sketches with the basic screens that would be most crucial to the primary purpose of the app as well as the most commonly used user flow: placing an order for pickup or delivery.
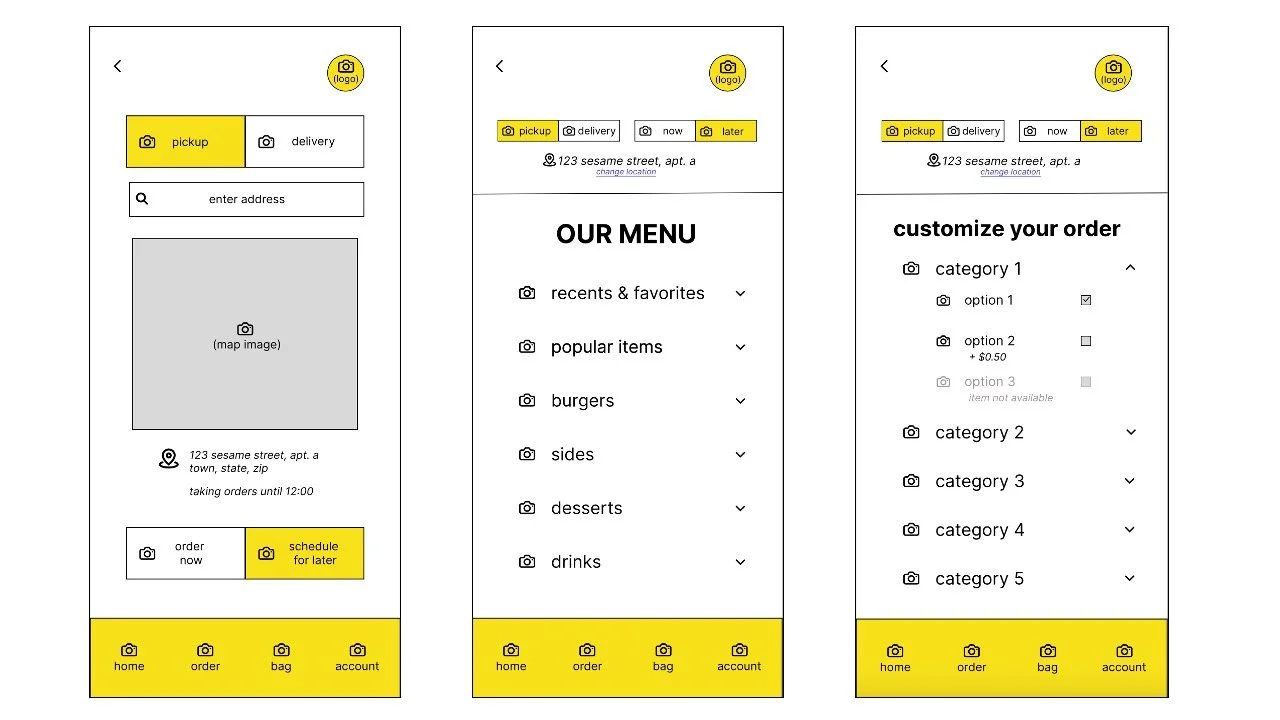
As I designed, I strove to keep my user goals of efficiency, convenience, affordability and clarity in mind. I did this by carrying over the order details from the Choose Location screen (left) as headings on the next several screens to allow users to conveniently edit this information as needed without losing their progress. To aid users in more efficient decision making, the Menu screen (center) includes folders to allow users to make decisions about what foods they want to see without scrolling past menu items they are not interested in. A category for Recents/Favorites allows for quick and easy one-click ordering, while a category for Popular Items lets indecisive users see what others consider to be the restaurant’s best meals. Finally, the Customization screen (right) contains the most up-to-date information about item availability as well as any upcharges that might impact their decisions.
Low-Fidelity digitized wireframes of the above screens began to bring in more of the brand identity using Bob’s Burgers signature yellow color as featured in the logo and restaurant signage.
High-Fidelity digitized wireframes included the addition of Bob’s signature red for icons that support quick understanding of the most important information as well as call to action buttons. Greyscale was introduced to create a clear hierarchy of elements in each screen. Finally, special footer iconography and a logo were designed to capture the whimsy of Bob’s brand identity.
Additional screens were designed to showcase other key user flows, including login/signup options, editing account information, and the final steps in the ordering process.
The Prototype
Upon completion of the high-fidelity wireframes, a functional prototype was developed. This prototype allows users to walk through many of the most important functions in the app.
Key user flows include:
Signing Up / Logging in
Placing an order for pickup or delivery
Editing Account information
Contacting customer service
The Evaluation
Five potential users were recruited to test the functionality of the prototype. Tests were conducted in 1:1 Zoom interviews, with participants sharing their screens as they completed several tasks within the app. Participants narrated their thoughts, feelings and impressions along the way.
Three goals were identified prior to usability testing:
Test product concept & branding with target audience
Reveal overall usability & identify issues with the flow of primary tasks
Assess progress towards meeting user goals
Though participants were able to successfully complete all assigned tasks and responded well to the concept and branding decisions, several concerns were brought to light. I created a report synthesizing the results including both quantitative and qualitative data. The report included recommendations for improvement with examples of new or revised screens to ensure a better user experience and achieve user goals.
The Next Steps
In a real world scenario, my next steps would be to address the concerns identified during usability testing by revising existing screens and adding several new screens to further ensure the user goals of clarity, convenience, efficiency and affordability are met. I would also begin to build out more of the customer support components of the app based on user feedback.
I would then conduct a second round of usability testing before repeating the revise/evaluate process for a third and final time.