SUB TUB
Conceptual Design
My Roles: UX/UI Research, Design & Testing
Methods: Directed Storytelling, Empathy Map, User Stories & Scenarios, Low-Fidelity Wireframes, Card Features, Kano Analysis, Task Flows, High-Fidelity Wireframes, Interactive Prototype, Usability Testing, Rose Bud Thorn, Video Walkthrough, Storyboarding, Product Presentation
Tools: Figma, Miro, Google Sheets, Powerpoint, Zoom

TL;DR
PROBLEM
Planning for a substitute teacher is incredibly time-consuming, requiring many hours of prep work on top of the existing responsibilities that teachers already pack into their 8+ hour work days. Many teachers avoid taking time off work, choosing to come to work even when sick, rather than taking on the burden of writing plans for a sub.
SOLUTION
A digital tool that will allow teachers to quickly and easily create low-lift sub plans using a variety of media, including videos, audio, photos, and slides in addition to resources from other parts of the web.
Video Walkthrough of Interactive Prototype
Final Presentation of Design

PROJECT INTRODUCTION
PROBLEM STATEMENT
Teachers do an exceptional amount of work to meet their students’ academic, socio-emotional, and physical needs. Among the challenges that all teachers inevitably face is the need to write a lesson plan for a substitute teacher. Sub plans are incredibly time-consuming, requiring many hours of work on top of the existing planning, grading, instruction, meetings, family phone calls, etc. that teachers already pack into their 8+ hour days. They are even more difficult to create in the case of an unplanned absence, often leading to late nights on the computer while feeling sick or dealing with an emergency.
PROJECT GOALS
🍎 Gain insight into teachers’ experiences creating sub plans
🍎 Identify desirable features
🍎 Design a tool that meets teachers’ needs
🍎 Assess pain points and opportunity areas of design
🍎 Revise design based on feedback

RESEARCH & INSIGHTS
I began my research by conducting DIRECTED STORYTELLING interviews with five teachers:
👩🏻🏫 Ms. K 5 years teaching Upper Elementary
🧑🏽🏫 Ms. M 6 years teaching Kindergarten
👩🏼🏫 Mrs. D 10 years teaching K-12 Music
👩🏾🏫 Ms. A 10 years teaching Pre-K & Lower Elementary
👨🏻🏫 Mr. R 15 years teaching Middle School
After these conversations, it was clear that there is a definite need for a resource to help teachers efficiently create sub plans that are meaningful and engaging for their students, and also easy for a sub to implement.
Quote from interview participant
Using the insights gained from these interviews, I created an EMPATHY MAP to summarize some of the themes that I heard most often.
Some of these themes were…
❤️ Teachers FEEL stress, shame, and frustration around the experience of preparing for a sub
💡 Teachers THINK hard about the amount of information to share with a sub in their plans, but are unsure if they have found the right balance
💬 Teachers SAY that the amount of work required when writing sub plans is overwhelming
✋🏽 Teachers DO avoid taking time off, even to the point of coming in to work while sick, so that they do not have to create sub plans
To encapsulate the insights gained from my initial research, I created two USER STORIES and accompanying SCENARIOS that would inform and guide the rest of my design process:

EARLY IDEATION
After my initial research, I conducted COMPETITIVE ANALYSIS to see what inspiration I could glean from other online lesson and activity creation tools used commonly by teachers.
Using these web apps as inspiration, I identified 8 features that I hoped would be useful for teachers while using the product.
I designed LOW-FIDELITY WIREFRAMES of the features I identified as important after my competitive analysis:
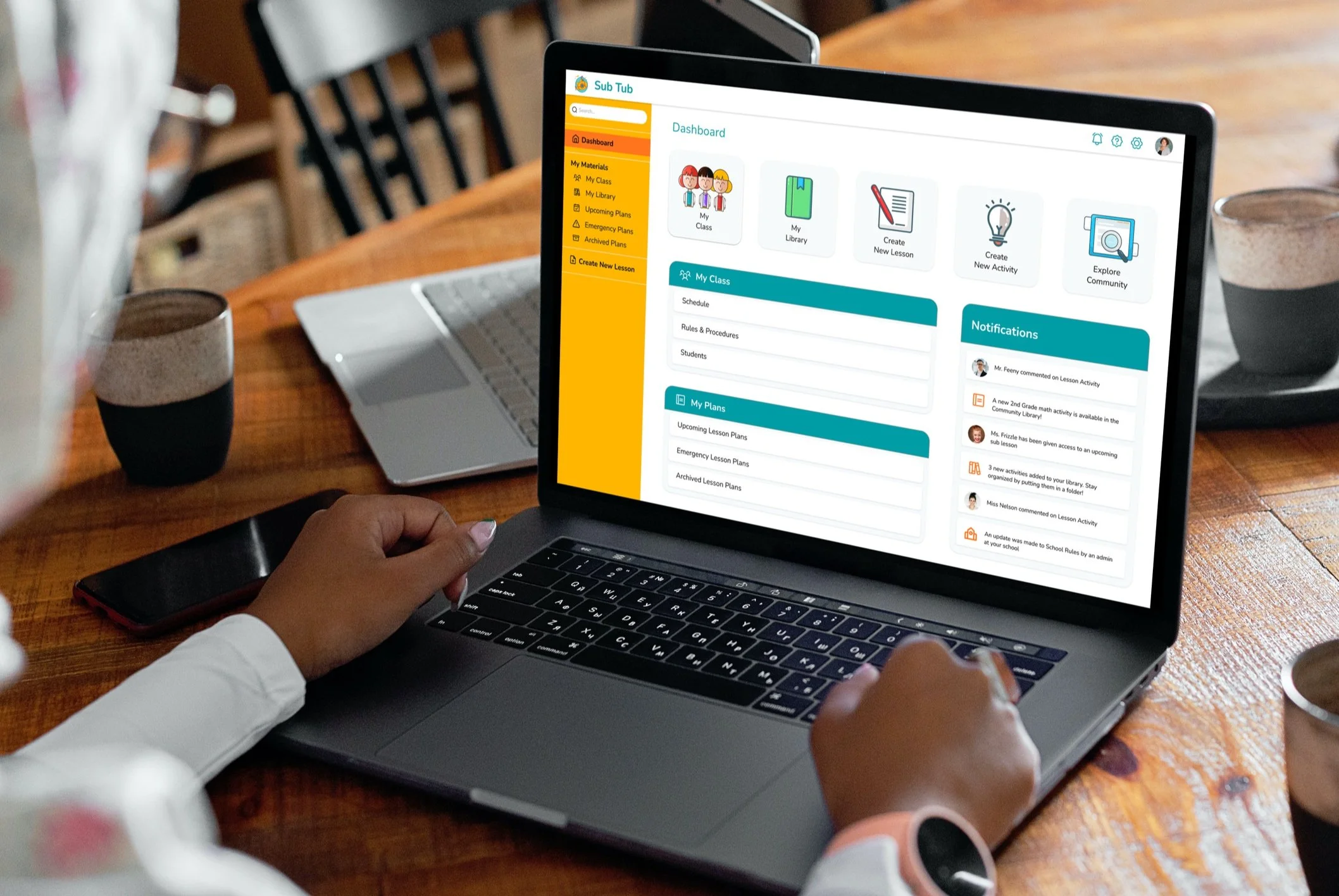
Dashboard - This would be the first page that users see when signing in. The Dashboard would provide a high level overview of possible actions for some of the most common activities taken using the site, such as exploring community resources, creating a new lesson, viewing upcoming absences, and seeing new notifications.
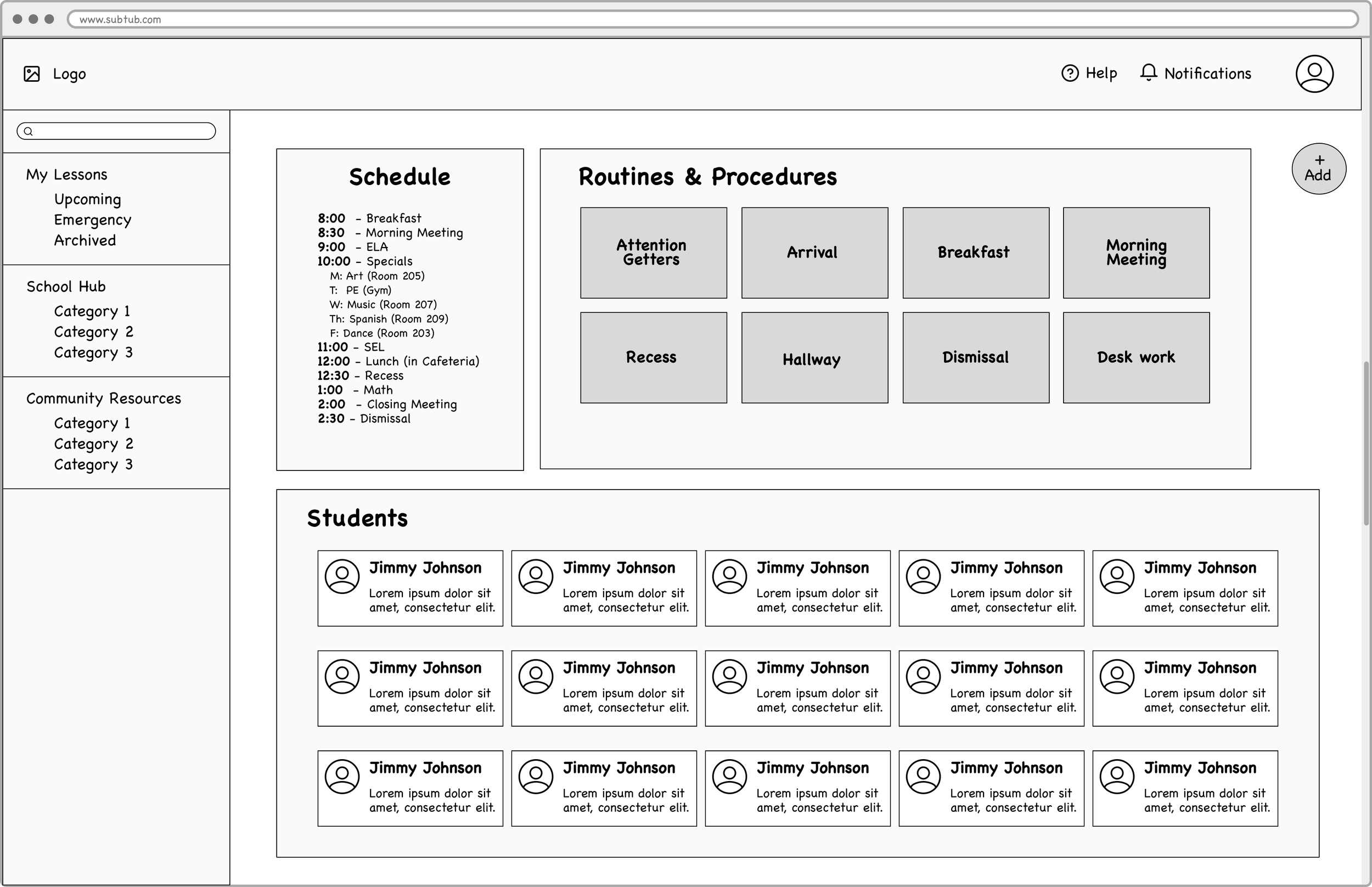
My Class - This page would allow users to input important information that a substitute would need to know to be successful leading the classroom, including areas for daily schedule, routines & procedures, and important details about each student.
School Hub - This page would allow users to view important schoolwide information (e.g. School rules, Schoolwide Procedures, Emergency procedures) that would be input by school administrators. They could also view teammates’ materials to collaborate and share lesson information.
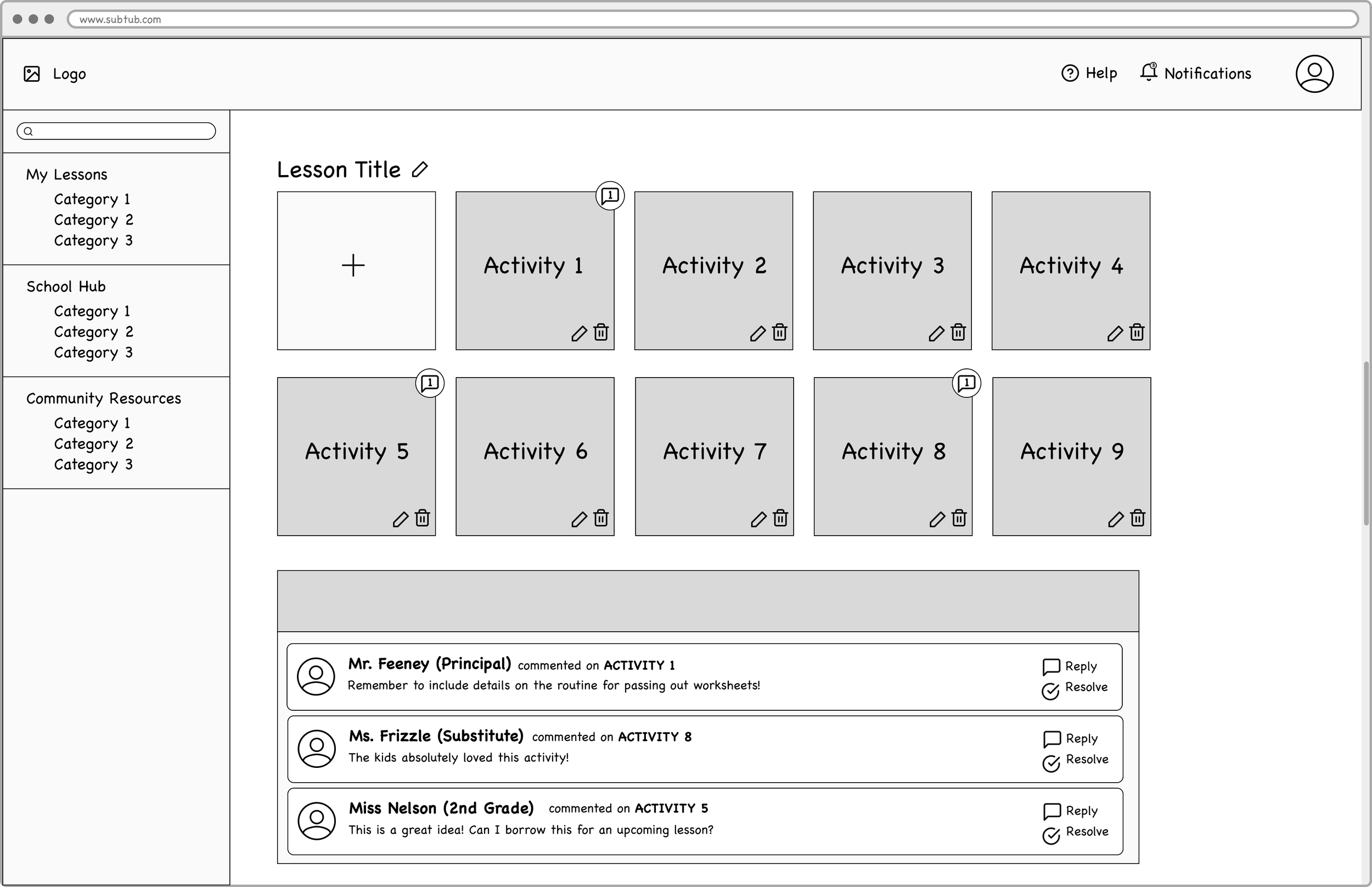
Create Lesson - When creating a lesson for a substitute, the user will put together any number of activities to add up to the amount of time needed in a learning block. These activities might be created from scratch by the user, or come from a pre-existing library created by others.
Create Activity - The user has the option to create their own activities to add to their lessons. These can be created from scratch, and can incorporate different media including photos, audio, video, or slides. There is also the option to upload media from your computer, or link to another site such as Google or YouTube.
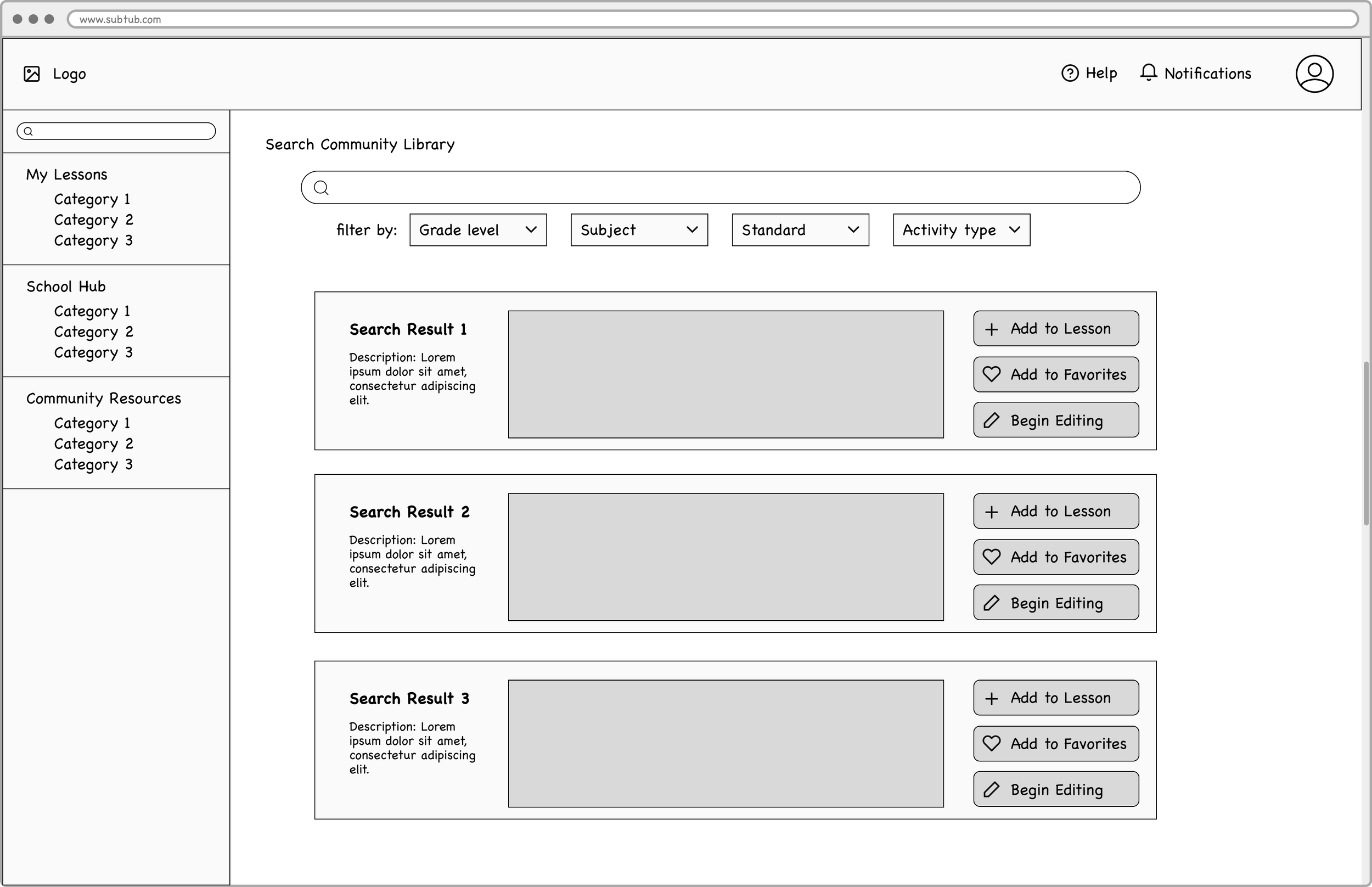
Community Library - A Community library of pre-existing activities is available to the user and can be added to any lesson. The user can search the library and filter their results based on grade level, subject matter, standard and activity type (e.g. group work, movement-based, worksheet, video, etc.)
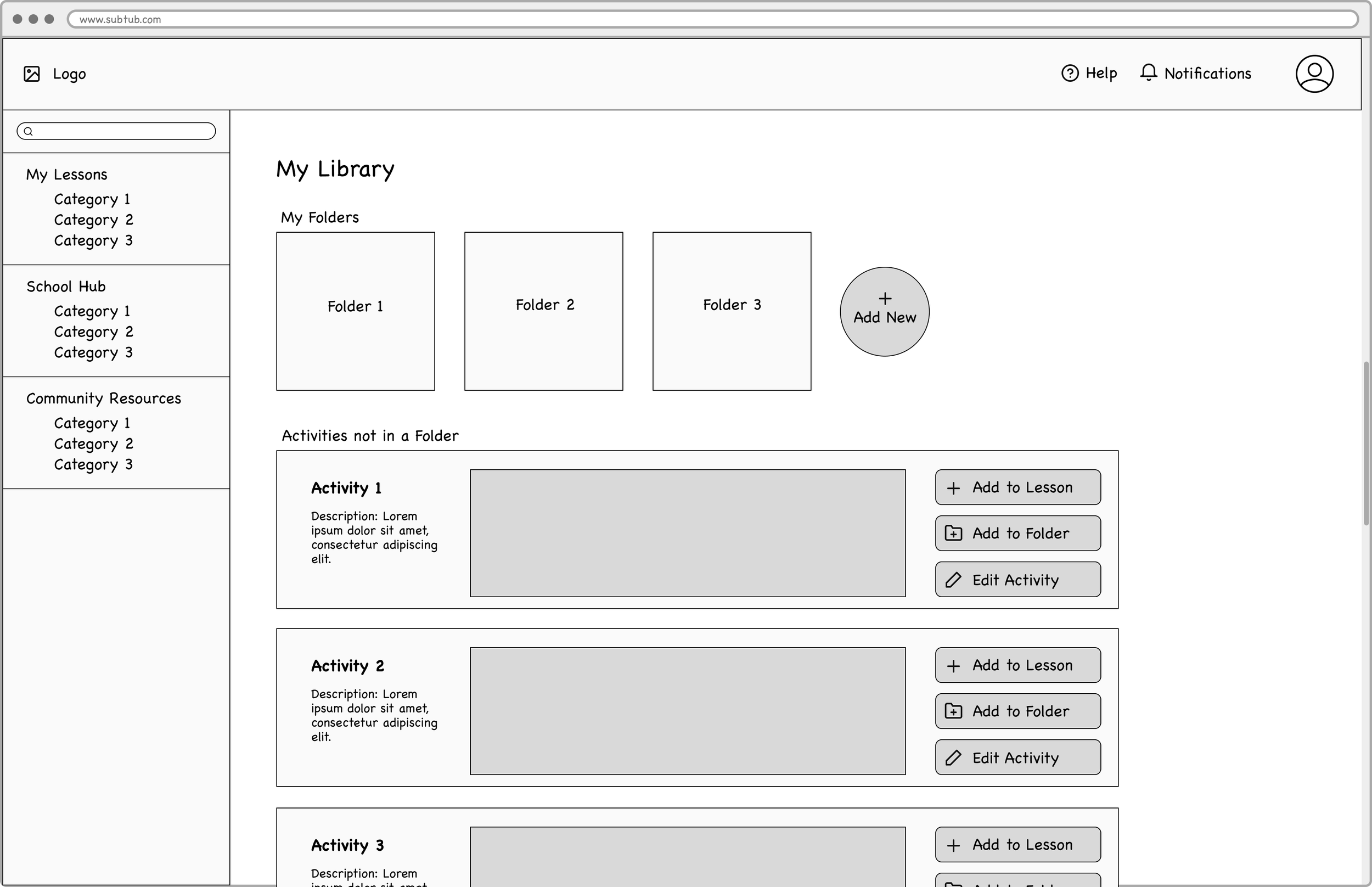
My Library - Here the user can access all the activities they have created or saved. They can put these activities into folders for better organization. They can also search their list of saved activities for a specific activity as needed.
Commenting - Different users will have the option of commenting on others’ lessons and activities. School staff, such as teammates and administrators, can comment to provide constructive feedback or praise. Substitute teachers can comment to share insight on the success of a given lesson or activity.
I then conducted a KANO ANALYSIS with 10 former and current educators to determine which features would be most important to include in my design
The 5 features considered delightful, desirable, or required were…
📓 Dashboard
🍎 My Class
📚 My Library
✏️ Create Lesson
🖍 Create Activity
I then created ARCHITECTURAL DIAGRAMS and an INTERACTIVE PROTOTYPE showing two integral flows that would utilize the features identified as most desirable by those surveyed:
Setting up MY CLASS
Screenshot of early prototype
Creating a LESSON
Screenshot of early prototype

EVALUATION & REVISIONS
I conducted USABILITY TESTING with three current and former educators:
I then synthesized my data using the ROSE, BUD, THORN method:
ROSES included…
🌹 Participants responded well to the product features, and appreciated having a variety of media options to include in lessons and activities
🌹 Tasks felt intuitive and relatively easy to complete
🌹 Participants liked the choice of colors, images, and iconography
BUDS included…
🌱 Opportunity for more increased efficiency when inputting teacher-facing information in “My Class” page
🌱 Desire to add arrows, circles, and drawings to photos for added clarity
🌱 Ability to add attachments in Create Lesson and Create Activity features
🌱 Option to add multiple classes in My Class for those in secondary education, SPED teachers or Specialists who have a rotating schedule with different groups of students coming in and out throughout the day
THORNS included…
🔹 Design violated “Visibility of System Status” heuristic, as there was not a clear indication of which page the participant was on
I incorporated the most important user feedback in an UPDATED PROTOTYPE
Revisions included:
✏️ Change of color on side navigation bar to highlight the current page and ensure the user knows where they are in the web app
✏️ Ability to add arrows, circles, and drawings to photos for increased clarity around where materials and other important items are located in the classroom
✏️ Ability to add attachments when creating a Lesson
✏️ Option to add multiple classes in My Class page
✏️ Import / Upload function added on My Class page, allowing teachers to upload directly from their computer, import from another digital tool like Google Drive or Dropbox, OR integrate with other common digital tools used by many school districts to store student data, such as Infinite Campus or Schoology.
Video walkthrough of revised prototype
Finally, I created a PRESENTATION in which I spoke about my research, insights, and design decisions

CONCLUSION
The NEXT STEPS for this project would include:
✏️ Conducting a second round of usability testing on the updated prototype
📚 Continuing to build out functions, including what it looks like to create an activity from scratch within the Sub Tub
🖍 Ensuring that the web app is mobile-responsive
🚍 Exploring some of the features that were considered “neutral” through kano analysis, specifically the School Hub and Community Libraries.
Though there were mixed reviews about these features, several people surveyed and who gave feedback during usability testing expressed that being able to browse activities created by others in their school or within the Sub Tub community could come in handy, especially in the case of an unplanned emergency absence OR for newer teachers who need a little bit of extra support and guidance.
FINAL THOUGHTS
As a former educator, this has been a really meaningful passion project for me. Teachers are superheroes! And though I have hung up my cape, I am excited to have been able to design a tool that teachers can add to their utility belts and use to combat one of the major challenges that all teachers inevitably face. A big thank you to the educators past and present who have inspired me and added their wisdom, insight, and critical feedback to this project.
UPDATES!!!
When I first completed this project, there were parts of the UI that I wasn’t entirely happy with. At the time, I couldn’t really put my finger on exactly what it needed to look more clean and modern. As I’ve been developing my UI skills through the 100 Day Design Challenge, I wanted to take another stab at the visuals on this project.
Here are some updated wireframes with the new look! I made changes to the typography, use of color, and spacing. Though there is probably still room for improvement, I am much happier with how it looks now!